In February 2020, the GeneratePress team released GenerateBlocks on the WordPress repository. GenerateBlocks is a lightweight WordPress block editor that can do almost everything you need to build beautiful websites without a page builder. In this GenerateBlocks review, I’ll share everything about why I’m using it to build my website.
So, if you’re the same guy who likes to create a website without a page builder, then this GenerateBlocks review you would love.
I’m using GeneratePress Premium and GenerateBlocks for my websites to manage my site speed, design layout, and stability. If you don’t know about GenerateBlocks, it is a small collection of lightweight WordPress blocks.
You can say that GenerateBlocks is a page builder, but it is not.
What is GenerateBlocks?
GenerateBlocks is a block for Gutenberg editor to WordPress developed by Tom Usborne, a well-known developer behind the GeneratePress theme. Tom is famous for his lightweight WordPress theme GeneratePress, which focuses on speed, stability, and accessibility.
It is a WordPress plugin that allows you to add different blocks to a page. Using GenerateBlocks, you can create an almost stunning and fast website.
For the person who prefers to build a website without a page builder, this block-based plugin is so helpful for creating different blocks on your website.
Moreover, you can use GenerateBlocks with any WordPress theme.
GenerateBlocks Review (Installation Guide)
GenerateBlocks is one of the best WordPress block editor plugins if you prefer to modify all or some parts of your pages over the Gutenberg editor.
GenerateBlocks is a small collection of lightweight WordPress blocks that can accomplish almost anything. With GenerateBlocks, you can learn a handful of blocks in-depth and use them to build almost anything. [Source: GenerateBlocks]
I’m personally using the GenerateBlocks and GeneratePress theme for my website, and It has both free and paid versions available with great features.
Now without any further ado, let’s install the GenerateBlocks plugin on your WordPress website.
How to Install GenerateBlocks Plugin on WordPress?
To install GenerateBlocks on your WordPress website:
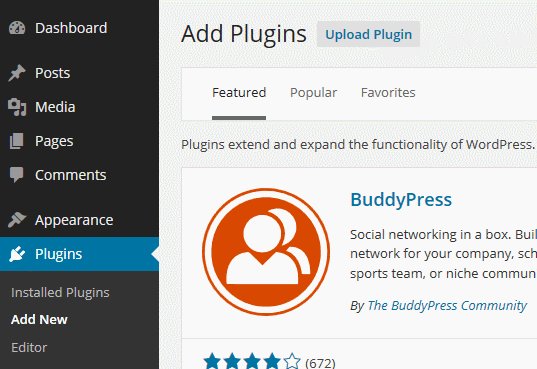
- Log in to your WordPress admin dashboard interface.
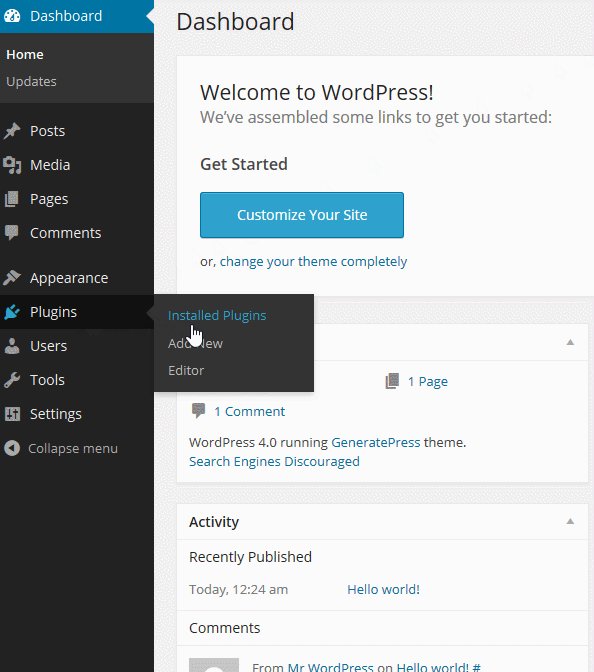
- Next, go to Plugins – Add New.
- Search GenerateBlocks on the search bar.
- Finally, click on the Install Now button and Activate the plugin.
Now you’re ready to use GenerateBlocks with your installed WordPress theme.
GenerateBlocks free version has limited features, and if you have a Pro version license, first you need to install the free GenerateBlocks version and then follow the instructions to install the Pro version.
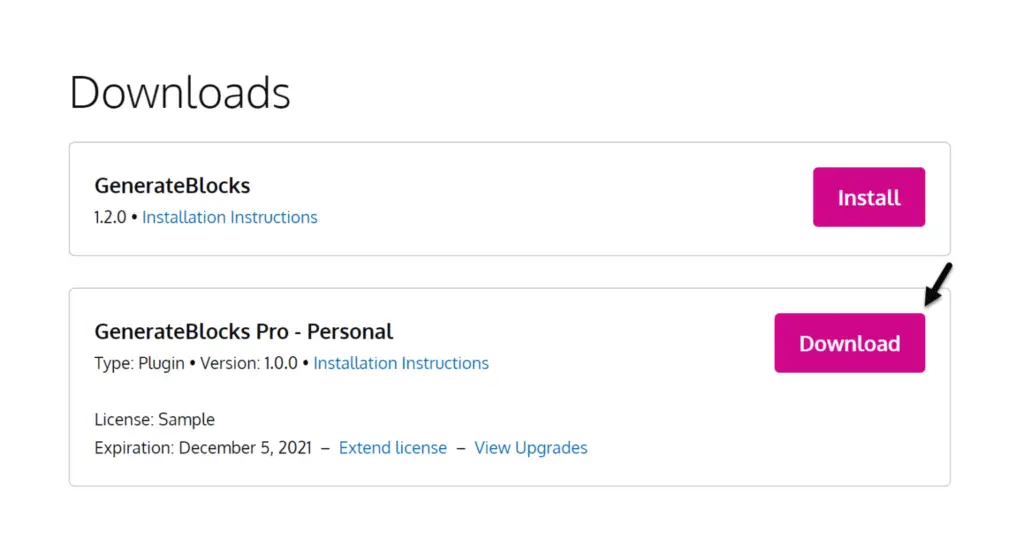
Now, to find your download link:

- Go to the GenerateBlocks website.
- Log in by submitting your login details.
- Go to Account – Downloads.
- Now, click on the Download button, then save the file to your computer.
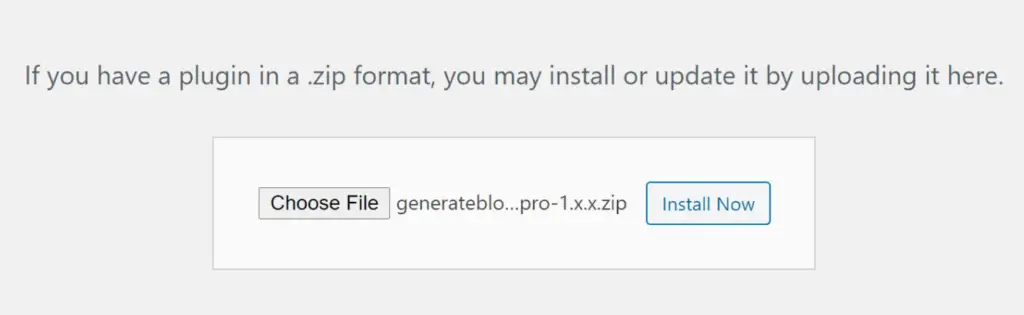
After saving the file, go back to your WordPress admin dashboard. Now, go to Plugins – Add New and click on the Upload Plugin button.


Select the file from your computer that you saved earlier, and then finally, click the Install Now button.

Finally, to access the GenerateBlocks Pro features, you need to enter the license key. So, go to the GenerateBlocks menu in the Admin area and go to Settings to enter the license key.
Now, all the pro features for GenerateBlocks are activated.
Features
GenerateBlocks is a very lightweight WordPress block, and it has a lot of great features. I started creating my website with GenerateBlocks one year before, and till now, I have made some changes while keeping the design in mind.
Of course, I like GenerateBlocks because of its features and lightweight code for building a fast and elegant website.
So in this GenerateBlocks review, let’s take a look at some of the features I love in it:
- GenerateBlocks performance is much better. Create lightning-fast sites built with clean HTML5 code and dynamic CSS without code dependencies.
- It is super flexible. You can build almost any layout, style content, and produce any design.
- GenerateBlocks is 100% accessible.
- Create stunning sites for any screen with device-level controls and advanced Flexbox grids.
- Excellent support by an experienced team of developers for better customer satisfaction.
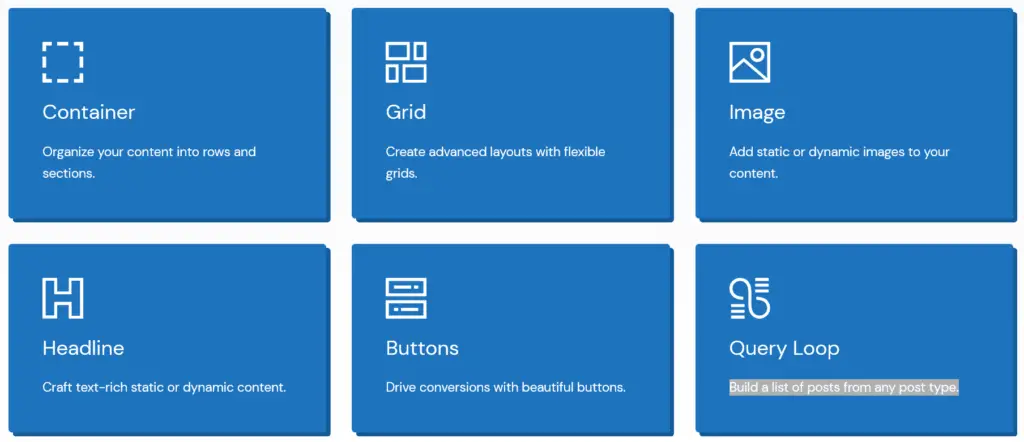
The free version of GenerateBlocks has six main blocks, and you can build almost anything with these blocks.
The six blocks are Container, Grid, Image, Headline, Buttons, and Query Loop.

- Container – Create your content into rows and sections.
- Grid – Create advanced layouts with flexible grids.
- Image – Add static or dynamic images to your content.
- Headline – Create a heading using advanced typography.
- Buttons – Create beautiful buttons for more clicks and conversions.
- Query Loop – Build a list of posts from any post type.
Now let’s look at the six blocks separately in this GenerateBlocks review and how they work.
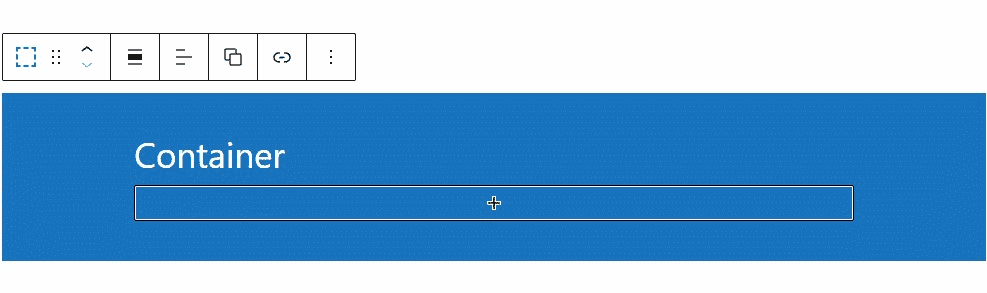
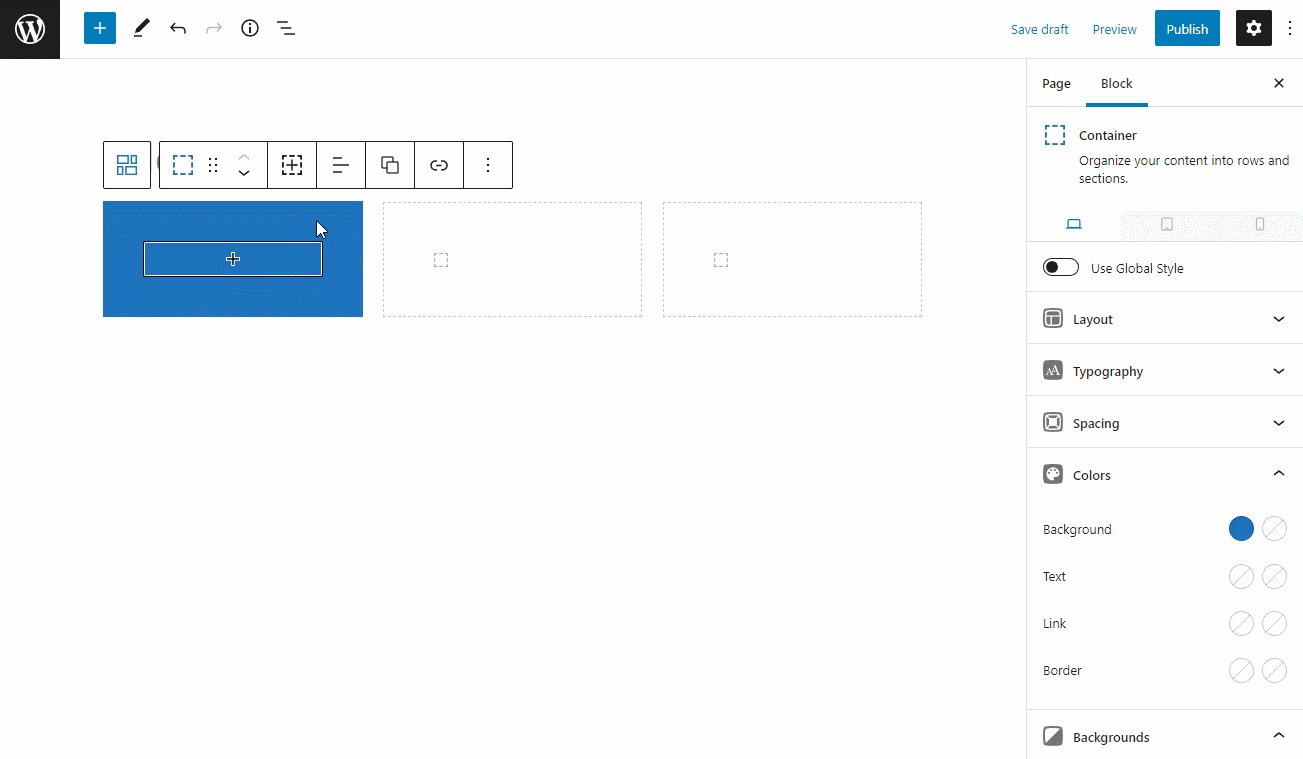
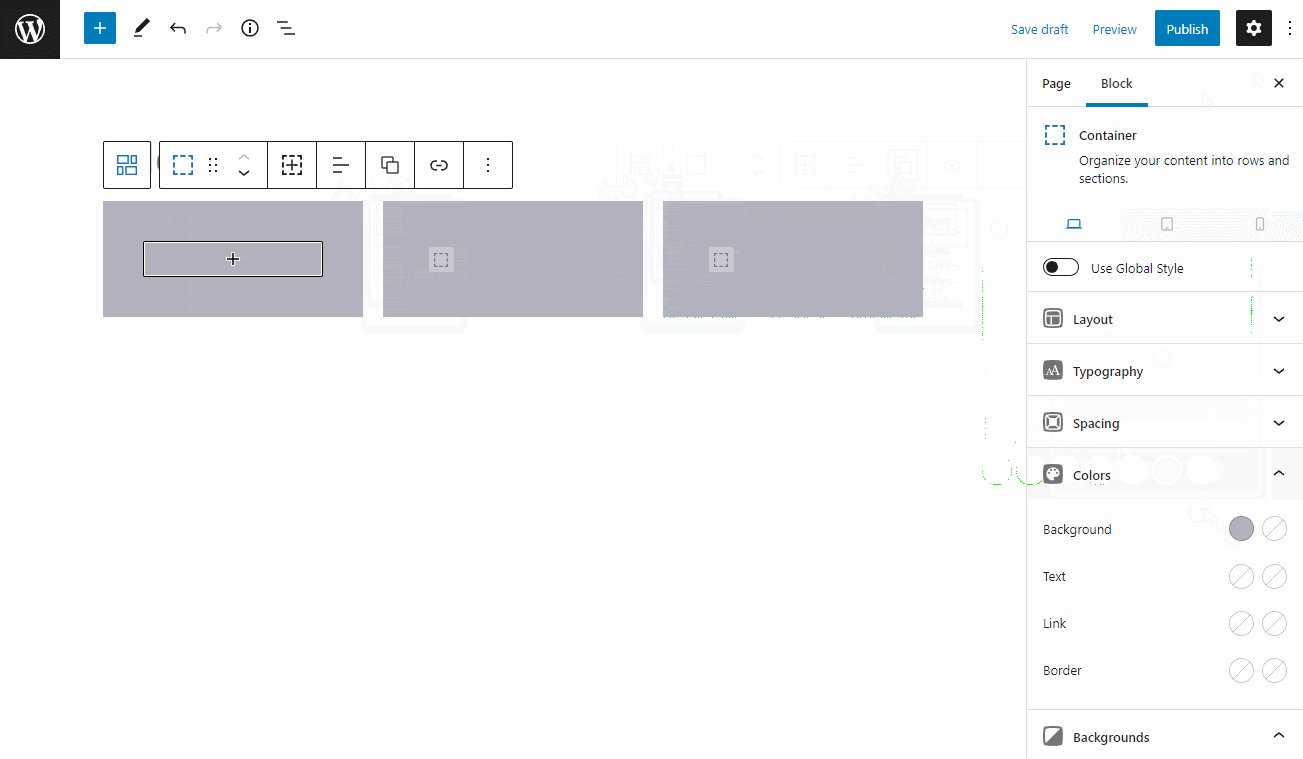
Container Block
The container block is the core block of GenerateBlocks, which allows you to create advanced or simple containers for your content.

A container is the section of the page where you can add other elements from the GenerateBlocks or any other plugin. It allows you to set the container width, padding, and margin, which are helpful when creating a section of content.
Grid Block
Grid Block allows you to create advanced column layouts with flexible grids in your content. It is the most helpful block where you can build almost any design and content layout.
It uses flexbox and even allows you to wrap the columns on multiple lines, meaning you can keep adding columns forever to build multi-line grids.
Once you select a grid block in the editor, you have the choice to choose of layout presets.

Make sure you have already added a Container Block before adding the grid. It is the best practice to wrap your grid in a surrounding Container, as it gives you more options moving forward.
Image Block
The latest GenerateBlocks update to 1.5.0 has a new Image Block, which allows you to insert an image on your site. Compared to the WordPress core image block, the image block of GenerateBlocks offers dynamic options and more customization options.

With the help of Image Block, you can add padding, margin, border, and radius to make your image look a lot better.
Headline Block
The Headline Block is used to create headings in your content. It allows you to choose different typography.

You can make changes to the headline, including:
- Element choosing from h1, h2, h3, h4, h5, h6, or paragraph or div
- Typography
- Spacing
- Color
- Icon
Buttons Block
Buttons block allows you to create beautiful buttons for the page to drive more conversions and CTA (call to action).
Using Buttons Block, you can create any buttons such as social media buttons, sign-in, sign-up buttons, etc.
You can make changes on a button, including:
- Typography
- Spacing
- Color
- Background Gradient
- Icon
Query Loop Block
The latest GenerateBlocks update to 1.5.0 has a new Query Loop Block that allows you to display posts based on specified parameters without code like PHP loops.

When you select the Query Loop Block in the editor, you have the choice to choose of layout presets.
You can display posts in columns with the help of a Grid block and display all post data with the Headline and Button blocks.
Query Loop Block is one of my favorite blocks of GenerateBlocks that I had waited a long time to avoid another plugin to display recent posts.
Components
GenerateBlocks has various powerful components that allow you to create beautiful blocks and content layouts for a page. They are super flexible and easy to use.
Let’s take a look at the components:
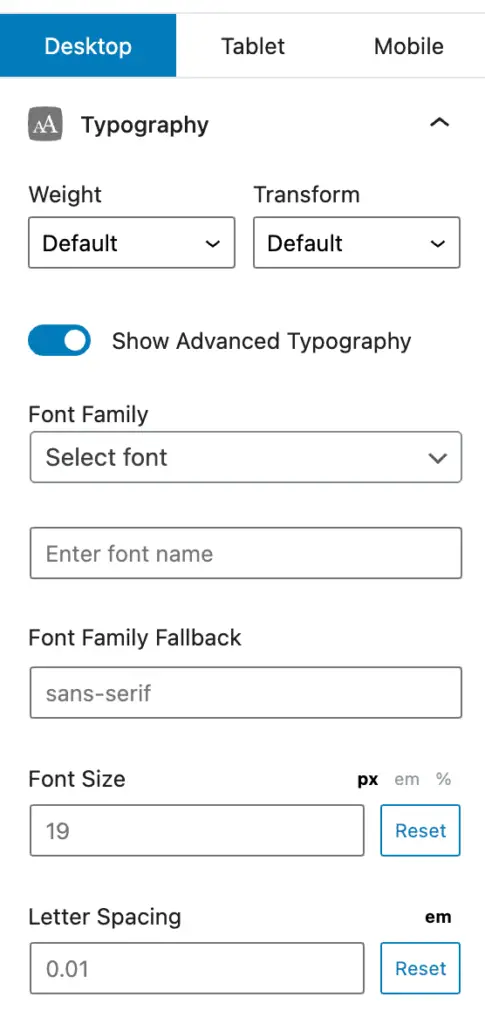
Typography – The Typography component allows you to control the typography of your blocks. You can choose System Fonts or Google Fonts to make the text more stylish. Moreover, you can align the text, select font-weight, and transform.

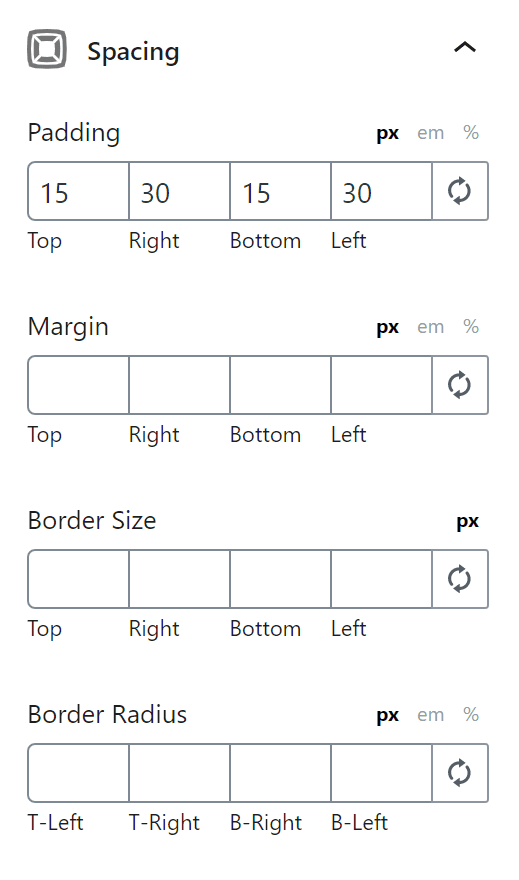
Spacing – The Spacing component allows you to set the spacing for all four blocks. It gives you precise control over your layouts, including padding, margin, border size, and border radius to make your design pixel-perfect.

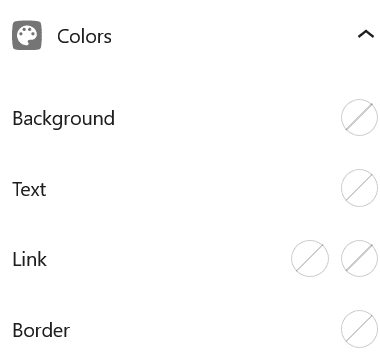
Colors – The color picker component is available throughout the blocks. You can use these colors for:
- Background color
- Text color
- Link color
- Link hover color
- Border color

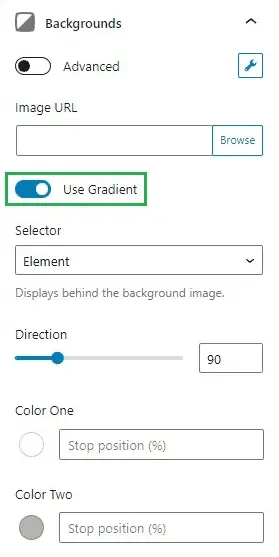
Gradient – The Gradient component allows you to add a gradient background to your block. First, you need to enable the gradient button, and then all gradient options appear.

You can choose Color One and Color Two for your gradient, including direction.
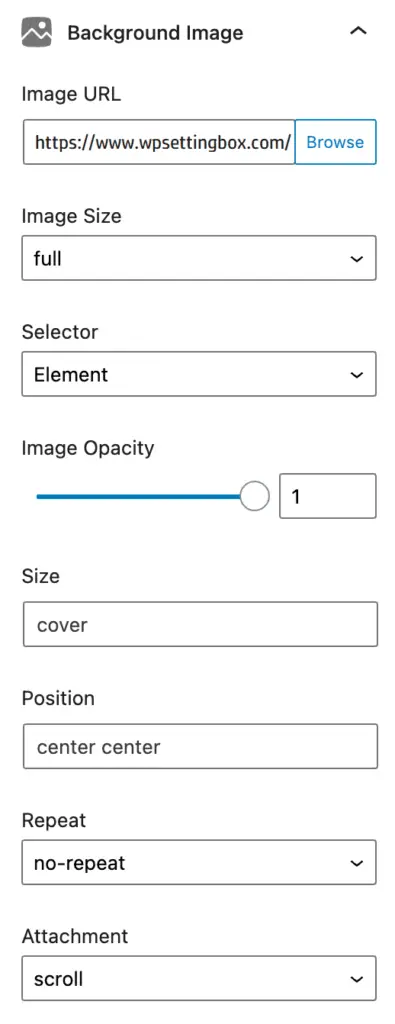
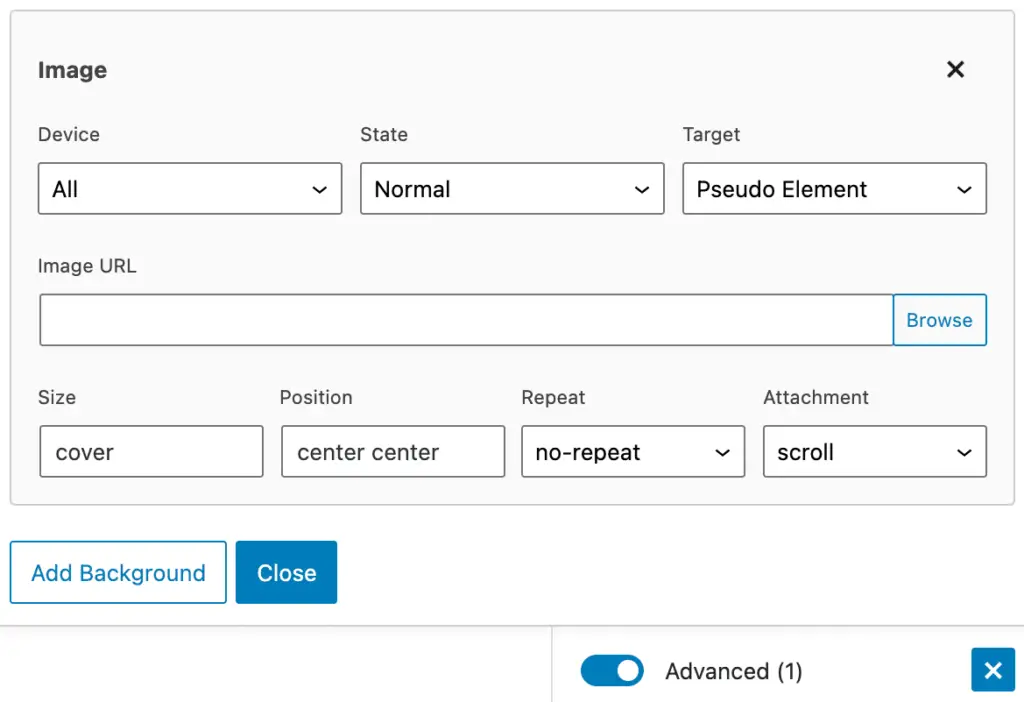
Backgrounds – The Backgrounds component allows you to add background images and control various properties:
- Image URL
- Image size
- Selector
- Image opacity
- Size
- Position
- Repeat
- Attachment

Shapes – The Shapes component allows you to add different Shapes such as waves, angles, curves, and triangles that you can use for background on containers.
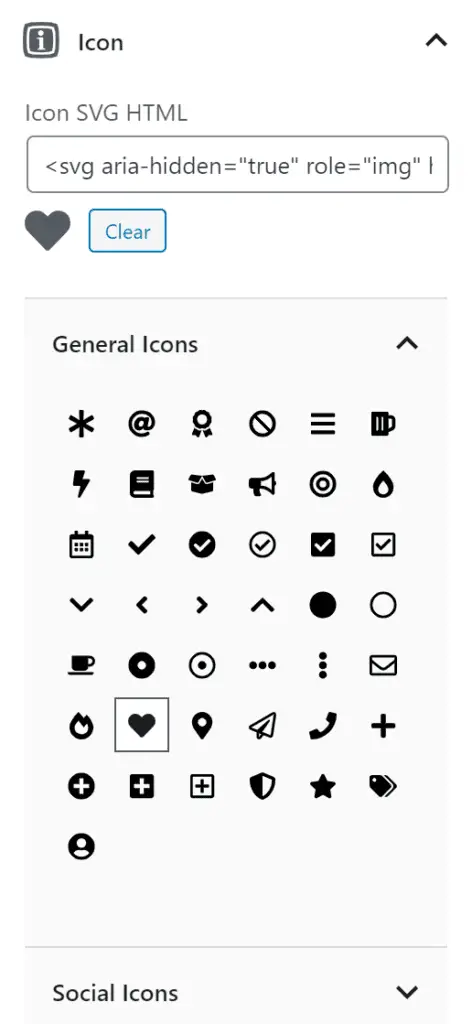
Icon – The Icon Picker component is available in the Headline and Buttons block. It allows you to insert an SVG icon from General Icons or Social Icons panel.

GenerateBlocks Pro Review
If you want to build your website in less time with more features and excellent support from an experienced team of developers, then GenerateBlocks Pro is the best option.
It gives you access to over 150+ professional patterns directly inside the editor. You can save hours of design time with just a few clicks.
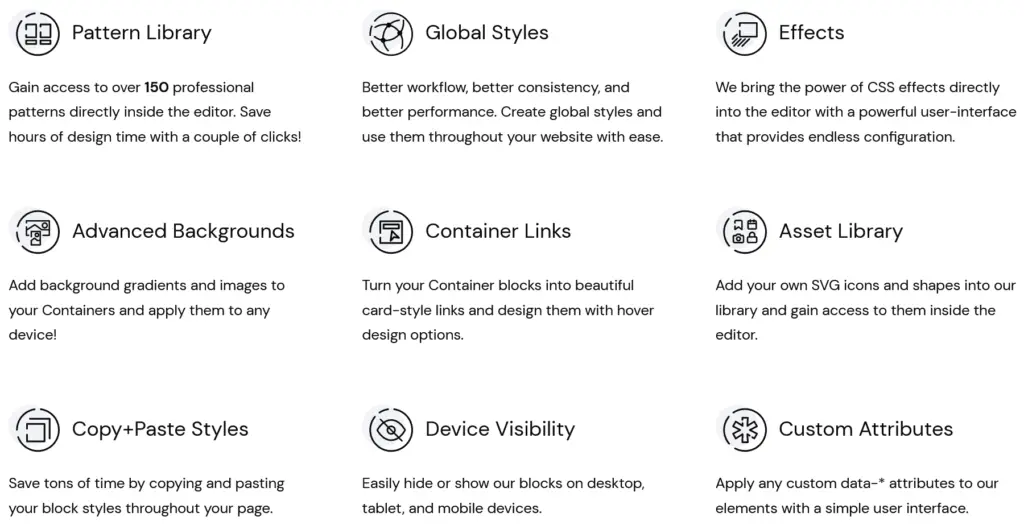
Check out the screenshot below to know all the features of GenerateBlocks Pro.

GenerateBlocks Pro has a lot of pre-built templates, advanced backgrounds, more customization options, and custom attributes.
Let’s go on to unpack more features:
Pattern Library
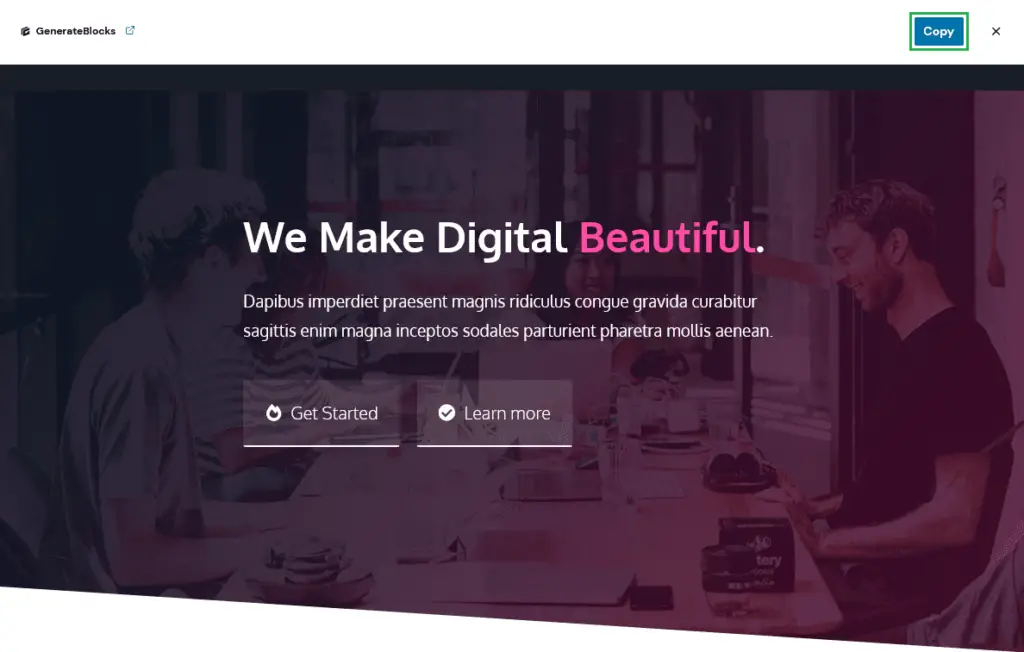
The GenerateBlocks pattern library has 150+ pre-built patterns such as Content, Hero, Wireframe, Hover Boxes, etc. You can use these patterns directly inside the editor without any hassle.
Moreover, you can use some free patterns from the Pattern Library and use it for your website.
To use the patterns, click on the Copy button and paste them into the block editor of your WordPress website.

Also, browse more patterns as categories, such as:
- Query Loop
- Content
- Button
- Info Boxes
- Table
- Team
- Hero
- Headline
- Pricing Table
- Footer
- Call to Action
- Wireframe
- Hover Boxes
- Social Media Icons
- Contact
- Logos
- Testimonial
These pre-built patterns help you build a beautiful and fast WordPress website in less time. So this way, you can save hundreds of hours.
Advanced Backgrounds
The free version of GenerateBlocks also allows you to edit the background of your page, but the pro version adds even more.
There are more benefits to using Advanced Backgrounds than the standard background image/gradient features.
- You can define different background images/gradients for various devices.
- You can define them as Normal or Hover states.
- You can add multiple background images/gradients to the same element if they have different targets (Self and Pseudo Element).

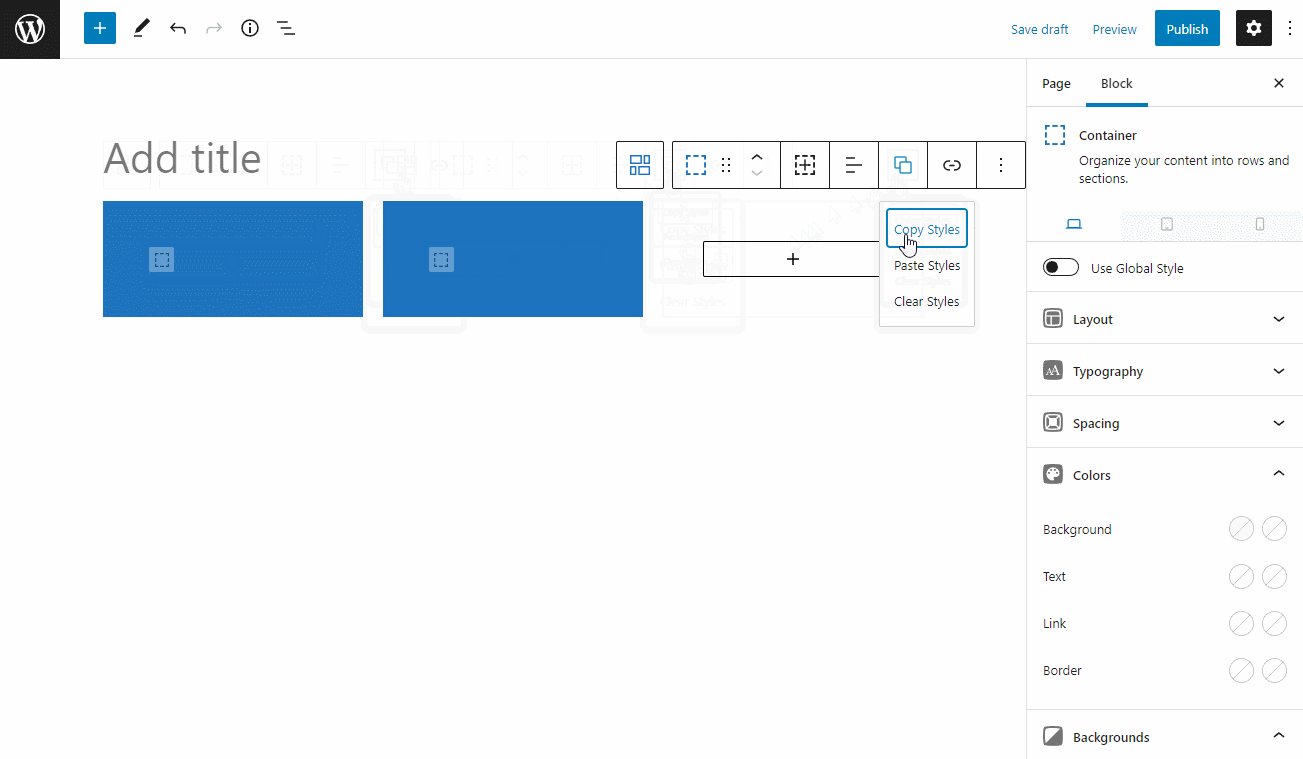
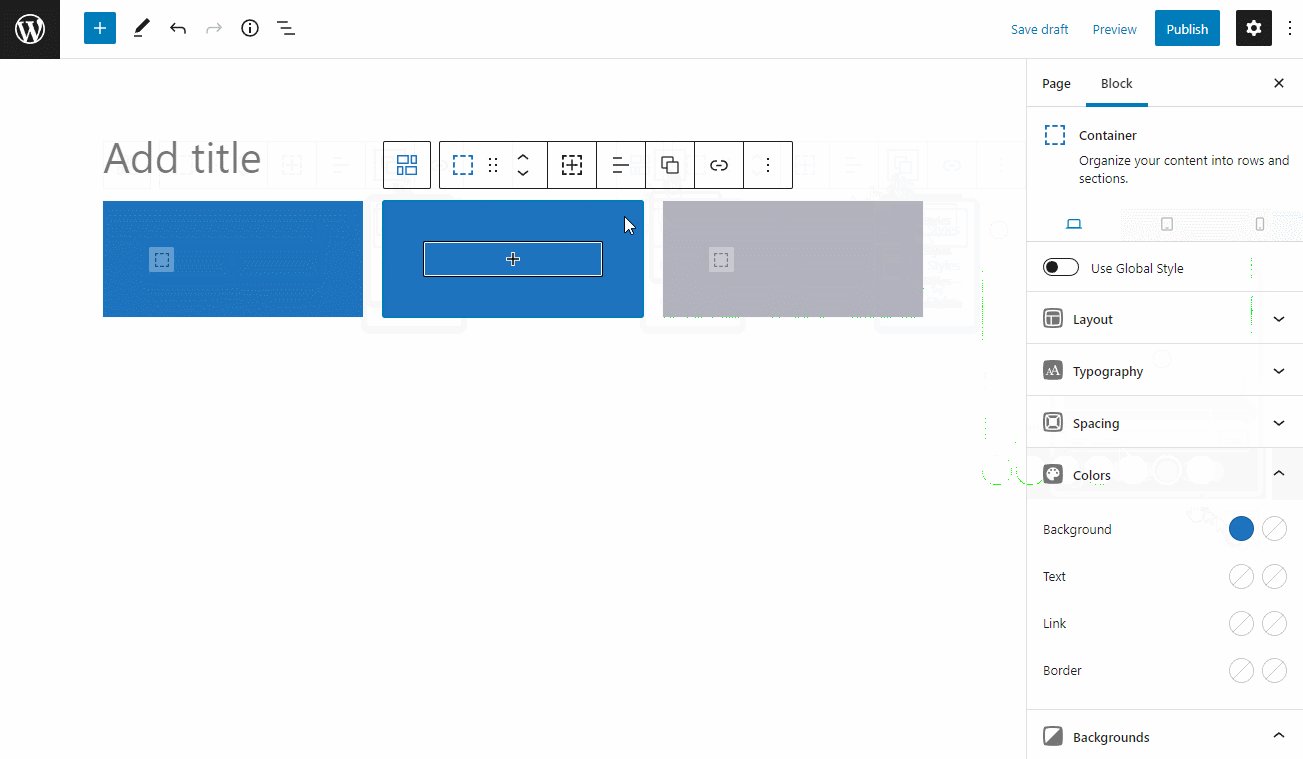
Copy+Paste Styles
The Copy+Paste Styles feature is the best way to save your time. It allows you to copy the styles of a block and paste them into another block of the same type.

The feature only works for the block you currently have chosen. If you select a Container block, it will copy+paste the styles for that Container block into other Container blocks. It does not affect any of the blocks inside the chosen Container.
Global Styles
Global Styles lets you the ability to build re-usable styles that you can use throughout your website.
It has some advantages:
- It writes the CSS for the element once.
- If you ever need to change a style, you can do it in one place and instantly update that style across your site.
- It’s also great for performance because you’re not creating completely different code every time.
- The best thing about Global Styles is that you can still set block-specific styles in blocks that are using Global Styles.

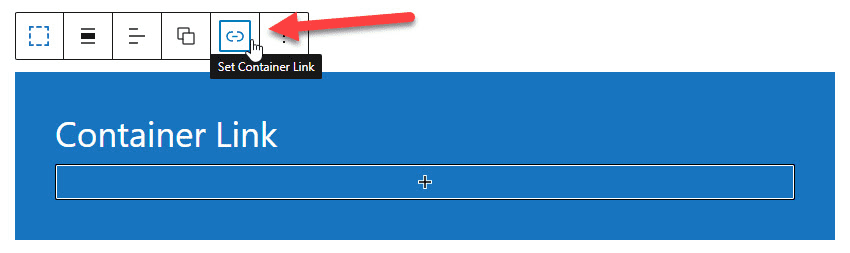
Container Links
Container Links allow you to turn an entire Container block into one link. Select your Container block, then look for the link icon in the Block Toolbar.

After entering the URL for the link, you will see more options.
Device Visibility
Device Visibility allows you to hide or show your blocks on specific devices such as desktops, tablets, and mobile devices.
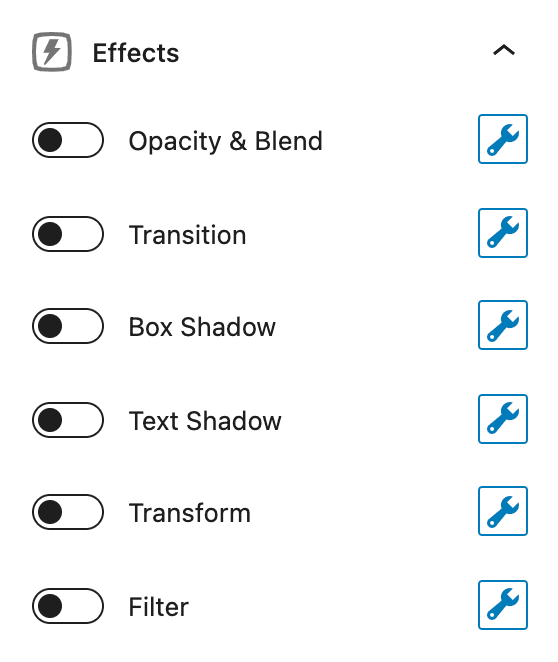
Effects
This feature is one of the best features of GenerateBlocks Pro. Effects allow you to build complex CSS effects for your blocks directly inside the editor.

Some of the Effects are listed below:
- Opacity & Blend
- Transition
- Box Shadow
- Text Shadow
- Transform
- Filter
You can apply these Effects to Containers, Headlines, and Buttons.
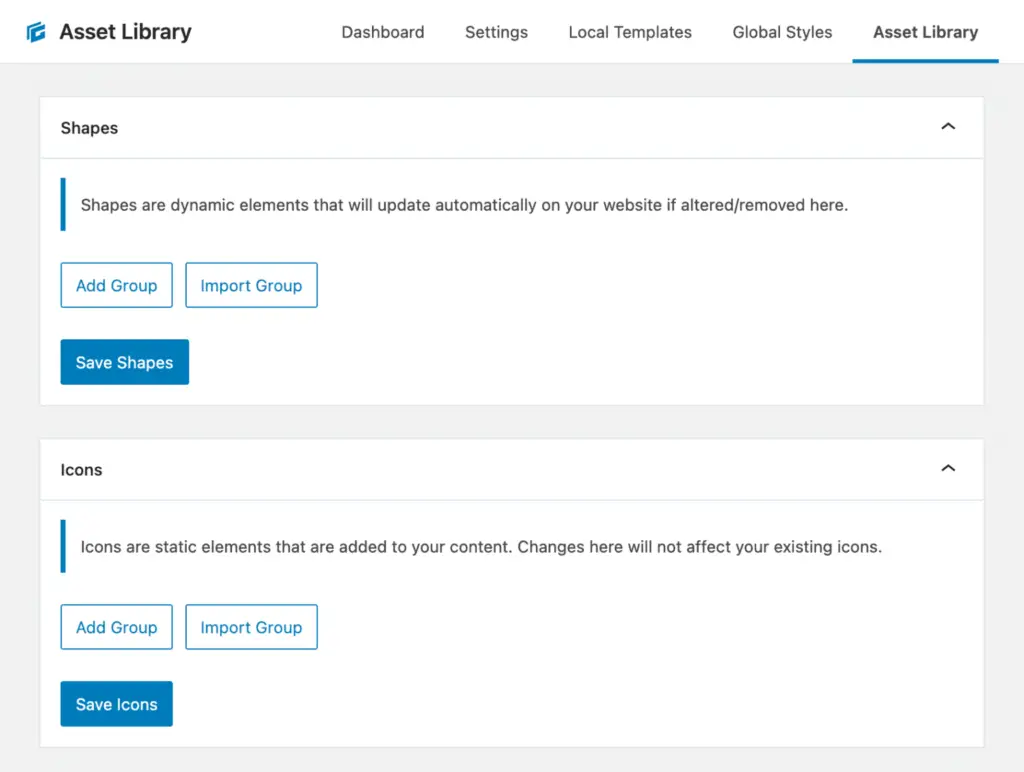
Asset Library
The Asset Library gives you the power to add your SVG icons and shapes to the library and access them inside the editor. It is the other powerful feature of the GenerateBlocks Pro.

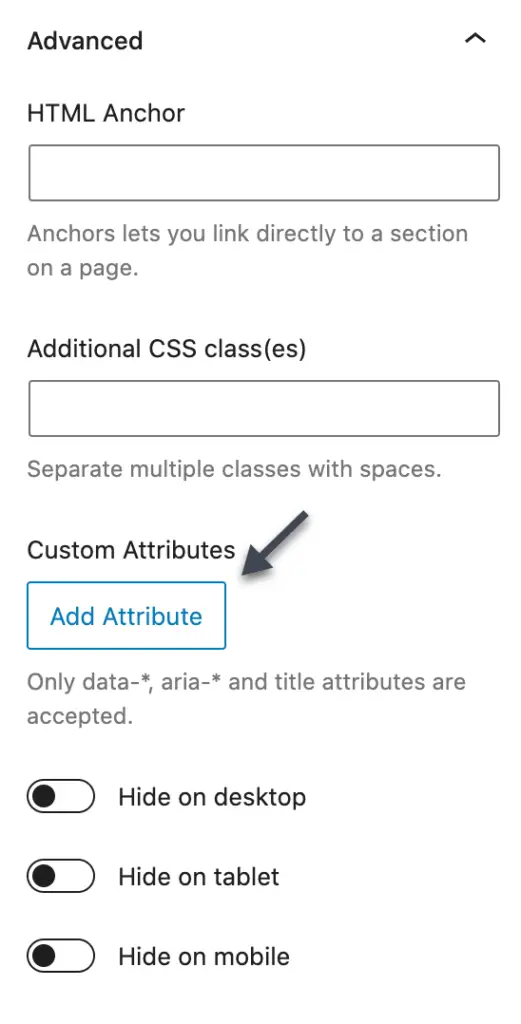
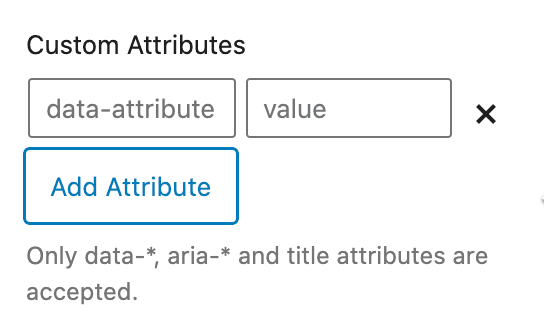
Custom Attributes
It allows you to apply custom data-* attributes to your elements with a simple user interface.

When you click on the “Add Attribute” button will add new fields – an attribute name and label.

Pricing
There is no doubt that if you want to build a smooth, elegant, and fast block-based WordPress website, GenerateBlocks is the best option at an affordable cost.
GenerateBlocks Pro allows you the more powerful and advanced ability to create a beautiful website that never bloats your website.

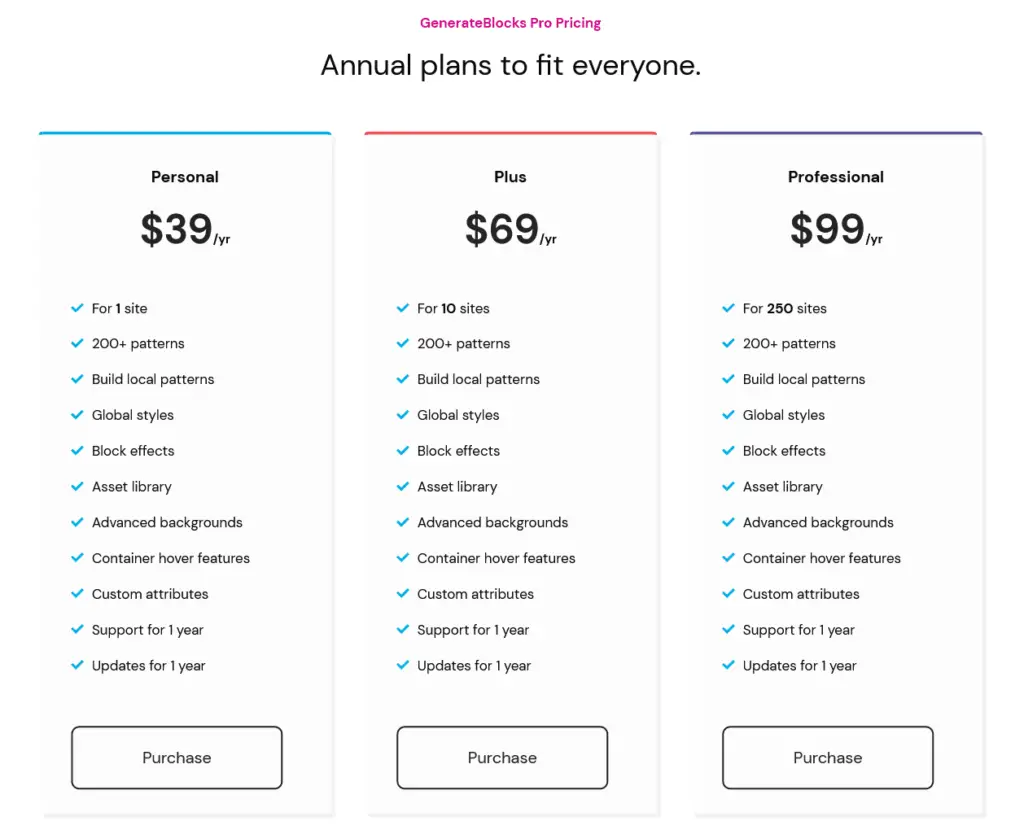
There are three different annual plans you can choose from:
- You can choose the Personal plan for 1 WordPress site at $39/yr.
- Choose the Plus plan for 10 WordPress sites at $69/yr.
- For 250 WordPress sites, select the Professional plan at $99/yr.
Support
I have been using GeneratePress and GenerateBlocks for my website for a year now, and I’m enjoying their services and friendly support.
I love that!
There is no doubt that if you choose them (GeneratePress+GenerateBlocks) for your website, you will never regret the site speed, customization, and lots of great features at an affordable price range.
My whole site design is built on the GeneratePress theme using GenerateBlocks and custom CSS, and I’m much satisfied with them.
From time to time, I update my site design without losing site speed. That is an excellent advantage of using both of them.
Over a year, I have learned a lot of helpful things, hacks, and CSS codes because of their excellent support.
That is the beauty of their support. That’s why this GenerateBlocks review is so close to my heart.
Documentation
GenerateBlocks documentation clarifies your doubt and topic. The team behind GenerateBlocks has crafted it very well to give you a better and quick solution.
You can find the complete documentation at docs.generateblocks.com, an in-depth knowledge base including Blocks, Components, and Block Editor sections.
Performance
Performance is a valuable part of your WordPress website that you never want to lose. A lazy site hurts your business and brings down traffic.
Google Core Web Vitals is something that you can’t ignore.
If your website performs better, it is more likely to rank higher on Google’s page. It will benefit you in traffic growth, more leads, and conversions.
Both GeneratePress and GenerateBlocks are extremely fast and low in size. They never leave any awful impact on your website.
Site speed also matters in your WordPress theme and hosting selection. I’m personally using the GeneratePress theme and GreenGeeks web hosting for my website, but Cloudways managed cloud hosting platform might be the best choice to host your website.
Get a Cloudways 25$ Bonus by Signing Up!
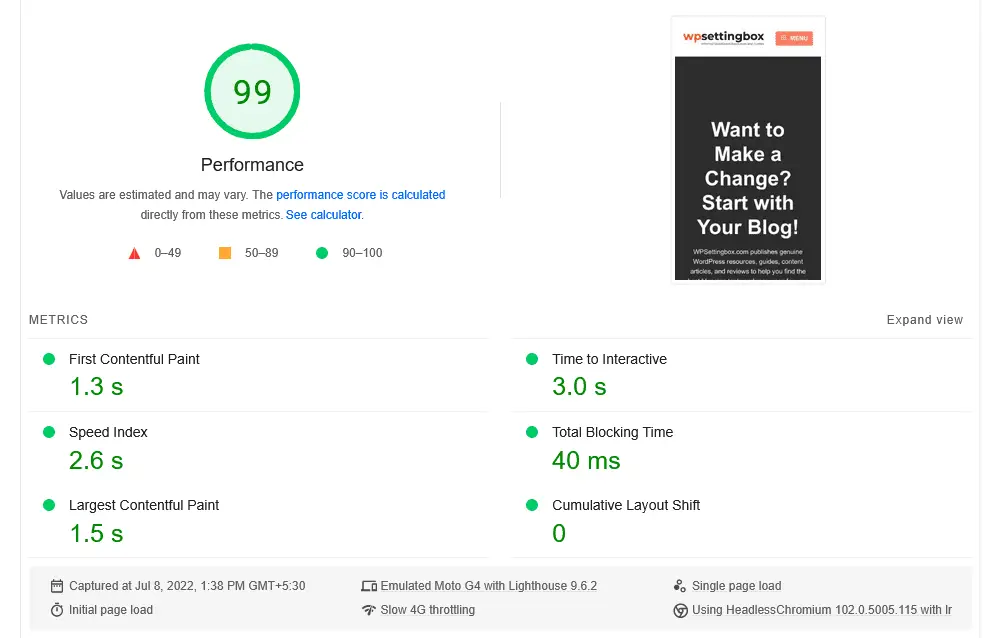
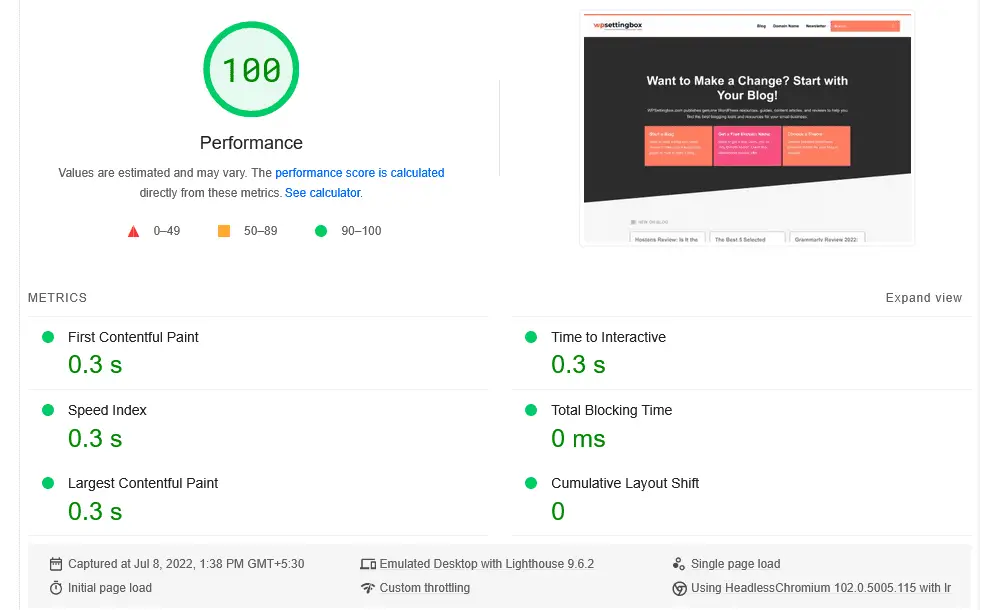
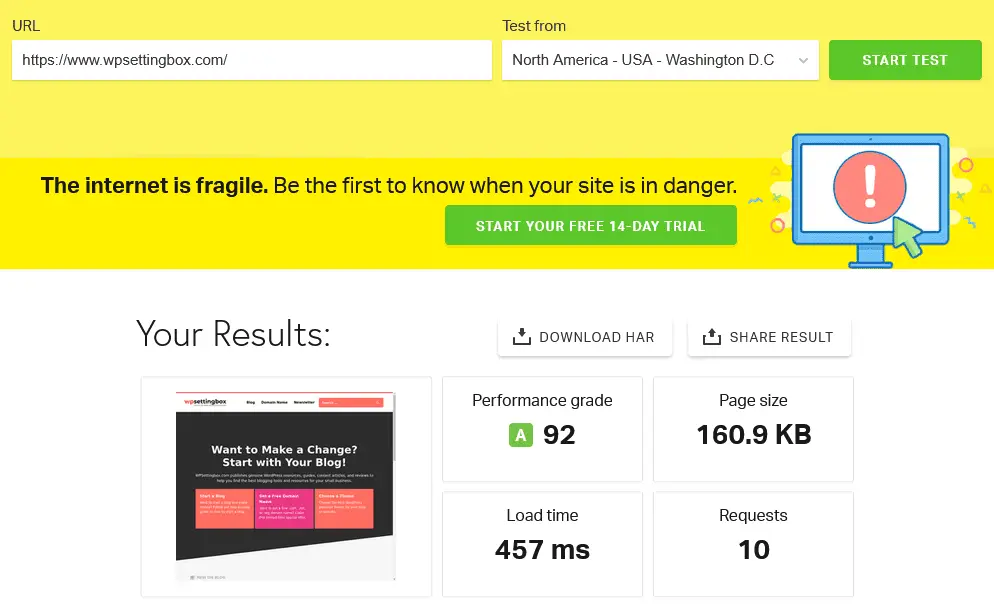
The following screenshots show you how my website is performing:



You can also test my website speed on PageSpeed Insights, Pingdom Tools, and GTmetrix by yourself.
Who Should Use this Plugin?
In this complete GenerateBlocks review, you will find why you should use this plugin. I’m pretty sure that this GenerateBlocks review gives you access to all facet scenarios for using it on your WordPress website.
There is no doubt that if you want to build a fast, elegant, and optimized WordPress website without any page builder like Elementor, this is the best option.
But sometimes, it will frustrate you if you don’t know about CSS and HTML.
GenerateBlocks Review: Final Thoughts
I’ve been using GenerateBlocks like a charm for over a year without sacrificing my website’s speed and flexibility.
GenerateBlocks is the best WordPress block editor. It’s a lightweight editor that can accomplish nearly anything and replace page builders.
I’m sure that by reading this GenerateBlocks Review, you will get to know more about this WordPress plugin.
If you want to start building a fast and lightweight website that performs well in search engines and on any device, I recommend trying GenerateBlocks.
I hope this article helps you to choose GenerateBlocks WordPress plugin for your website.
If you need any help in choosing a web host, WordPress theme, plugin, or even setting up a blog, you can contact me at any time or leave a comment below.
I will be glad to help you.
If you liked this GenerateBlocks review, please show your love by sharing it on your favorite social media channel and also send your thoughts in the comment section.
I love your comments. It encourages me to create the best WordPress resources and marketing articles for you.
Also, feel free to ask me anything about WordPress plugins, themes, hosting, and starting your blog.
You can follow WPSettingbox on Twitter and Facebook to get fresh and updated content.


It has been an incredibly informative step-by-step overview of GenerateBlocks. Very Helpful! Thank you!
I really appreciate that you found this informative and helpful. Thanks a lot.